웹 표준이 정의되었음.
개발자 간의 통일된 규칙을 가질 수 있게 됨.
그래서 우리는 chrome 기반에 HTML5를 사용하게 됨. (난 Edge로 갈아탔지만...)
또 새로운 태그들을 알아보자.
*용어를 정의하고 용어를 설명하는 태그 (딱히 쓸일이...)
<dl>
<dt> : 용어 정의
<dd> : 용어 설명
**중요
form 태그 : 사용자에게 입력을 받을 데이터 양식을 설정하는 태그.
*input 태그 속성
- autocomplete : 사용자가 이전에 입력한 값으로 자동완성을 사용할 것인지 여부
- autofocus : 페이지가 로드될 때 자동으로 포커스를 이동할 지 여부 확인.
- checked : 양식이 선택되었음을 표시할 지 여부 확인.
==> type 속성 값이 radio, checkbox인 경우만 사용가능
- disabled : 양식을 비활성화할지 여부 확인.
- max : 지정 가능한 최대값 설정.
==> type 속성이 number일 경우만 사용 가능.
==> min 속성보다 큰 값만 허용.
- min : 지정 가능한 최소값 설정.
==> type 속성이 number일 경우만 사용 가능.
==> max 속성보다 작은 값만 허용.
- maxlength : 입력 가능한 최대 문자 수 설정.
==> type 속성 값이 text, email, password, tel, url일 경우만 허용.
- multiple : 둘 이상의 값을 입력할 수 있는지 여부 설정.
==> type 속성 값이 email, file일 경우만 허용 가능.
- name : 양식의 이름을 지정.
- placeholder : 사용자가 입력할 값의 힌트를 설정.
==> type 속성 값이 text, search, tel, url, email일 경우만 허용.
- readonly : 수정 불가능한 읽기 전용 설정.
- step : 유효한 증감 숫자 간격의 설정.
==> type 속성 값이 number, range일 경우만 허용.
- src : 이미지의 url 설정 ==> type 속성 값이 image일 경우만 허용.
- alt : 이미지의 대체 텍스트 설정. ==> type 속성 값이 image일 경우만 허용.
- type : 입력 받을 데이터의 종류를 설정 ==> 아래에 type에 대한 내용 기재.
- value : 양식의 초기값 설정.
* 데이터의 종류(type)의 값(value)
형식) input type = "데이터의 종류"
- button : 일반 버튼. - onClick 속성은 자바 스크립트 함수 호출 시 사용.
- checkbox : 체크 박스. 여러 개 중 동시에 다중 선택, 비선택 가능
==> 배열로 값이 전달됨.
- color : 색상 선택.
- date : 날짜 선택.
- email : 이메일 선택.
- file : 파일 선택.
- hidden : 보이지 않지만 전송할 데이터 설정.
==> 양식에는 보이지 않지만 값이 전달되는 방식.
- image : 이미지 제출 버튼.
- number : 숫자 선택 .
- password : 비밀번호 입력 가능. ==> 입력 내용이 안 보이는 형식.
- radio : 라디오 버튼. ==> 여러 개 중 하나만 선택.
- range : 범위 컨트롤 지정. ==> max, min, step, value(기본값) 속성 사용가능.
- reset : 초기화 버튼.
==> 해당 form 태그 범위 내의 모든 양식 값이 초기화된.
- search : 검색 기능.
- submit : 제출 버튼 기능.
==> form 태그 속성 중 action 페이지로 해당 값들을 전송.
- tel : 전화번호 입력 기능.
- text : 일반 텍스트 입력 기능.
- url : 절대 url 입력 가능.
*<textarea rows="" cols=""> 태그
- 여러 줄을 입력할 수 있게 해주는 태그.
*select 태그
- 목록 중에 선택할 수 있게 해주는 태그.
<select>
<option value="">:::직업 선택:::</option>
<option value="회사원">회사원</option>
<option value="공무원">공무원</option>
<option value="학생" selected>학생</option>
</select>
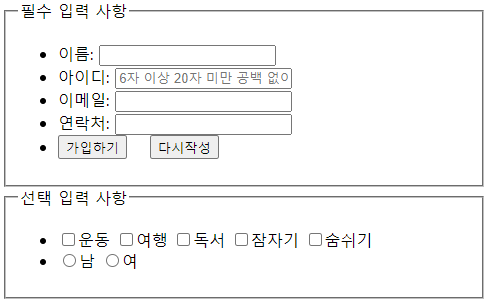
*fieldset 태그

이런식으로 칸을 만들어서 그룹화 할 수 있게 해주는 태그
<legend>라는 하위 태그로 제목을 만들어 줄 수 있다.
<fieldset>
<legend>선택 입력 사항</legend>
<ul>
<li>
<input type="checkbox" name="hobby" value="운동">운동
<input type="checkbox" name="travel" value="여행">여행
<input type="checkbox" name="reading" value="독서">독서
<input type="checkbox" name="sleeping" value="잠자기">잠자기
<input type="checkbox" name="breathing" value="숨쉬기">숨쉬기
</li>
<li>
<input type="radio" name="gender" value="남">남
<input type="radio" name="gender" value="여">여
</li>
</ul>
</fieldset>
**시맨틱 태그 **
- 집을 지을 때에는 우선 방은 몇 개를 만들지, 거실, 주방, 화장실은 어디에 배치를 할지 등
전체적인 구조를 정해야 함. 이처럼 웹 페이지를 만들 때도 HTML5의 시멘틱 태그를 이용하여
영역을 나누어서 기본 구조를 정하게 됨. 이렇게 하면 웹 문서의 머릿말과 본문인 컨텐츠, 그리고
꼬릿말의 영역이 구분되어 웹 브라우저가 웹 문서를 효율적으로 읽을 수 있게 됨.
또한 개발자들도 효율적으로 영역을 구분할 수 있어서 유지 보수에도 도움이 됨.
시멘틱 태그의 종류
1. header 태그
- 웹 브라우저의 상단에 존재하는 태그.
- 회사의 로고, 회원가입, 로그인 버튼들을 나타내는 태그.
2. footer 태그
- 웹 브라우저의 하단에 존재하는 태그.
- 이반적으로 저작권, 회사의 주소, 연락처, 약관 등에 대한 정보를 나타내는 태그.
3. article 태그
- 일반적으로 웹 문서의 본문에 해당하는 내용을 작성하는 태그.
4. section 태그
- 문서의 일반적인 영역을 설정하는 태그.
5. aside 태그
- 문서의 별도 컨텐츠 영역.
- 보통 광고나 기타 링크 등의 사이드 바를 설정하는 태그.
6. nav 태그
- 다른 페이지 링크를 제공하는 영역.
- 보통 메뉴(Home, Content 등)를 설정할 때 사용함.
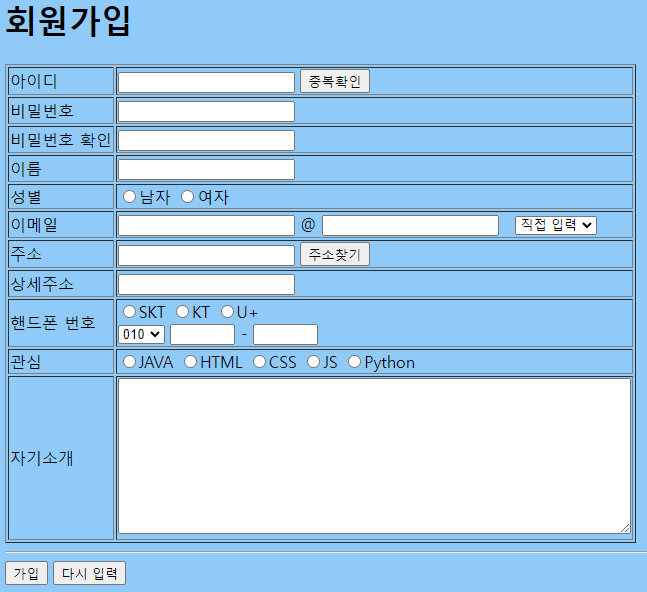
<회원가입 폼 예제>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>회원가입</title>
</head>
<body style="background-color:#90caf9">
<header>
<h1>회원가입</h1>
</header>
<form>
<table border="">
<tr>
<td>아이디</td>
<td>
<input type="text">
<input type="button" value="중복확인">
</td>
</tr>
<tr>
<td>비밀번호</td>
<td>
<input type="text">
</td>
</tr>
<tr>
<td>비밀번호 확인</td>
<td><input type="password">
</tr>
<tr>
<td>이름</td>
<td><input type="text"></td>
</tr>
<tr>
<td>성별</td>
<td>
<input type="radio" name="남자" value="남자">남자
<input type="radio" name="여자" value="여자">여자
</td>
</tr>
<tr>
<td>이메일</td>
<td>
<input type="text"> @ <input type="text">
<select>
<option>직접 입력</option>
<option>네이버</option>
<option>다음</option>
<option>지메일</option>
</select>
</td>
</tr>
<tr>
<td>주소</td>
<td>
<input type="text">
<input type="button" value="주소찾기">
</td>
</tr>
<tr>
<td>상세주소</td>
<td><input type="text"></td>
</tr>
<tr>
<td>핸드폰 번호</td>
<td>
<input type="radio" name="SKT" value="SKT">SKT
<input type="radio" name="KT" value="KT">KT
<input type="radio" name="U+" value="U+">U+
<br>
<select>
<option>010</option>
</select>
<input type="text" size="4"> - <input type="text" size="4">
</td>
</tr>
<tr>
<td>관심</td>
<td>
<input type="radio" name="java">JAVA
<input type="radio" name="HTML">HTML
<input type="radio" name="CSS">CSS
<input type="radio" name="JS">JS
<input type="radio" name="Python">Python
</td>
</tr>
<tr>
<td>자기소개</td>
<td>
<textarea rows="10" cols="70"></textarea>
</td>
</tr>
</table>
</form>
<hr>
<input type = "submit" value="가입">
<input type = "reset" value="다시 입력">
</body>
</html>
|
cs |

'국기훈련과정 > Web' 카테고리의 다른 글
| 07. JS 연산자 (0) | 2021.10.06 |
|---|---|
| 06. JS 알림창 (0) | 2021.10.05 |
| 05. JS 변수 (0) | 2021.10.05 |
| 04. JavaScript_개요 (0) | 2021.10.05 |
| 1. HTML_01 (0) | 2021.09.27 |
