먼저 이미지 경로 넣기 (상대경로)
App.vue가 현재 src폴더 안에 있고 같은 폴더라는 걸 뜻하는 표현은 ./
지금은 src > assets 안에 이미지를 넣었으니
"./assets/이미지명
해주면 됨.
그리고 지금은 img의 src도 for문으로 동적으로 생성하고 싶으니
v-bind:src를 써서 경로를 바인딩 해주면 된다. 축약어는 (:src)
이 때, 경로는 require() 안에 넣어줘야 제대로 동작한다.
모달창 같은 UI 만드는 법 (마치 스위치 같은 느낌)
1. UI의 현재 상태를 데이터로 저장해둠.
예) ModalOn = false 로 지정.
2. 데이터에 따라 UI가 어떻게보일지 작성
예) v-if="ModalOn == true"
<template>
<div v-for="(p, i) in list" :key="i">
<div class="black-bg" v-if="ModalOn[i] == true">
<div class="white-bg">
<h4>상세페이지</h4>
<p>상세페이지 내용임</p>
<button @click="ModalOn[i] = flase">창 닫기</button>
</div>
</div>
</div>
<div class="menu">
<a v-for="(작명, i) in menus" :key="i">{{ 작명 }}</a>
</div>
<div v-for="(p, i) in list" :key="i">
<img :src="p.이미지경로" class="room-img" />
<h4>{{ p.원룸명 }}</h4>
<p>{{ p.가격 }} 만원</p>
<button @click="alerts[i]++">허위매물신고</button>
<span>신고수 : {{ alerts[i] }} </span>
<br /><br />
<button @click="ModalOn[i] = true">상세페이지로</button>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
ModalOn: [false, false, false],
alerts: [0, 0, 0],
menus: ['Home', 'Shop', 'About'],
list: [
{
원룸명: '역삼동원룸',
가격: 50,
이미지경로: require('./assets/room0.jpg'),
},
{
원룸명: '천호동원룸',
가격: 100,
이미지경로: require('./assets/room1.jpg'),
},
{
원룸명: '마포구원룸',
가격: 150,
이미지경로: require('./assets/room2.jpg'),
},
],
};
},
components: {},
};
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.menu {
background: darkslateblue;
padding: 15px;
border-radius: 5px;
}
.menu a {
color: white;
padding: 10px;
}
.room-img {
width: 50vw;
margin-top: 10vh;
}
body {
margin: 0;
}
div {
box-sizing: border-box;
}
.black-bg {
width: 50%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
position: fixed;
padding: 20px;
margin: 0 25%;
}
.white-bg {
width: 100%;
background: white;
border-radius: 8px;
padding: 20px;
margin: 0 auto;
}
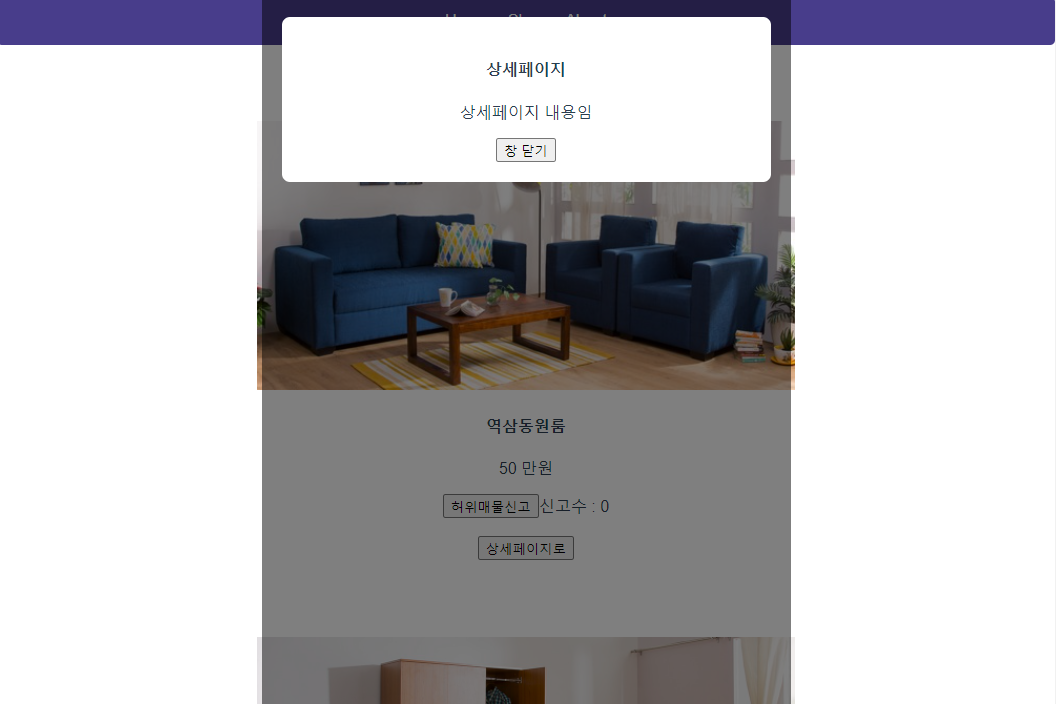
</style>이런식으로 모달창을 켜고 끄기 할 수 있다.

'Front-end > Vue' 카테고리의 다른 글
| Vue CLI 2.x vs 3.x (0) | 2022.04.09 |
|---|---|
| 6. 실제 데이터 import / export 하기 (0) | 2022.04.02 |
| 4. 이벤트 핸들러와 함수 만들기 (0) | 2022.04.02 |
| 3. 반복문 (0) | 2022.04.02 |
| 2. 데이터바인딩 (0) | 2022.04.01 |
