깃헙 주소 : purewater02/JSP_Shop: 첫번째 JSP 쇼핑몰 프로젝트 (github.com)
GitHub - purewater02/JSP_Shop: 첫번째 JSP 쇼핑몰 프로젝트
첫번째 JSP 쇼핑몰 프로젝트. Contribute to purewater02/JSP_Shop development by creating an account on GitHub.
github.com
스프링을 활용하지 않았고 자바 컨트롤러로 back을 JSP로 front를 구현 했습니다.
Front의 디자인은 HTML, CSS, JS, JQuery를 이용했습니다.
프로젝트 내에서 특히 제가 더 중점적으로 담당한 부분만 정리하였습니다.

간단한 시연 gif
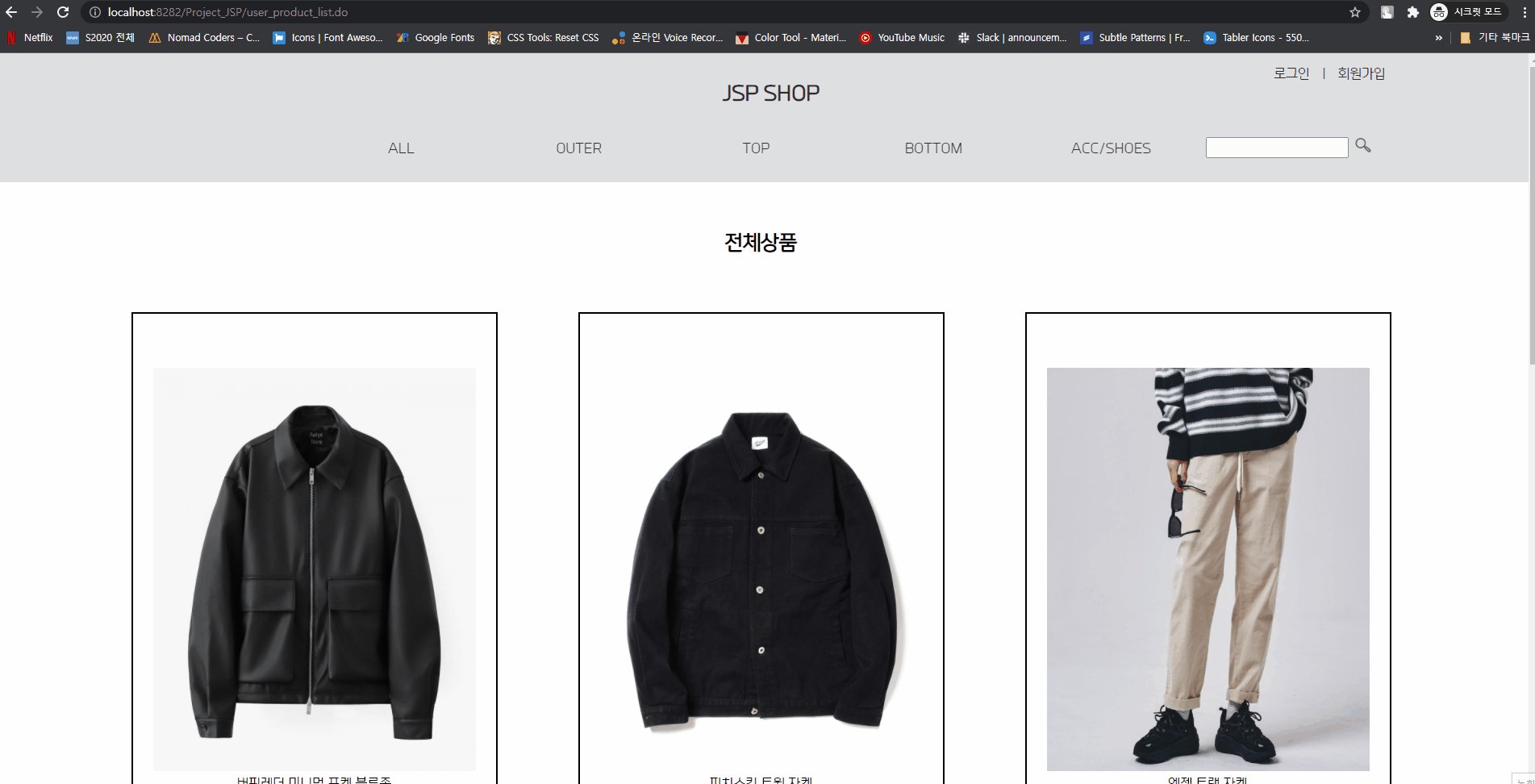
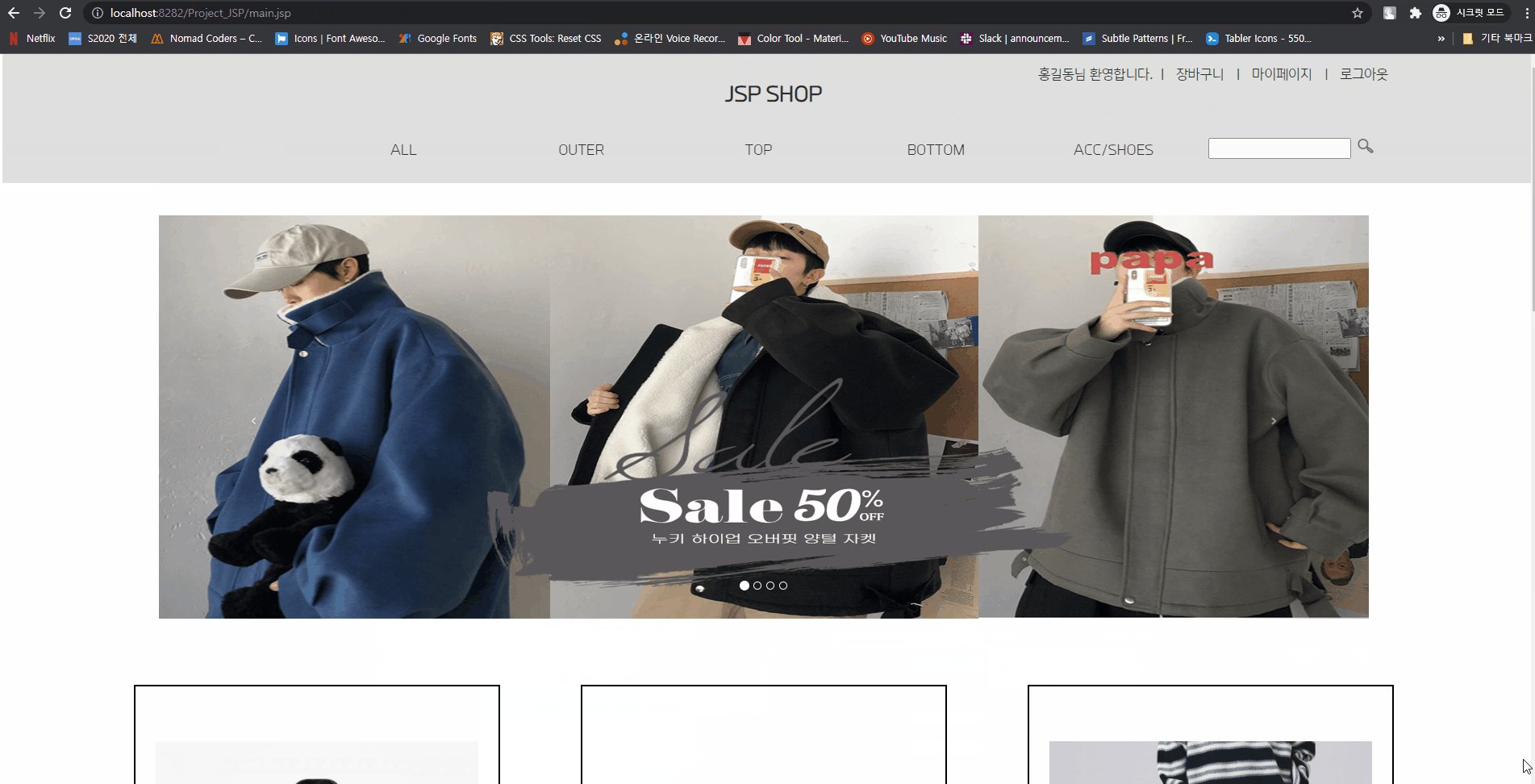
1. 메인 페이지

메인 네비게이션 바는 슬라이드시 hide 되도록 설계.
페이징 처리.
배열은 flex 이용.
메인 배너는 bootstrap4 의 carousel 이용.
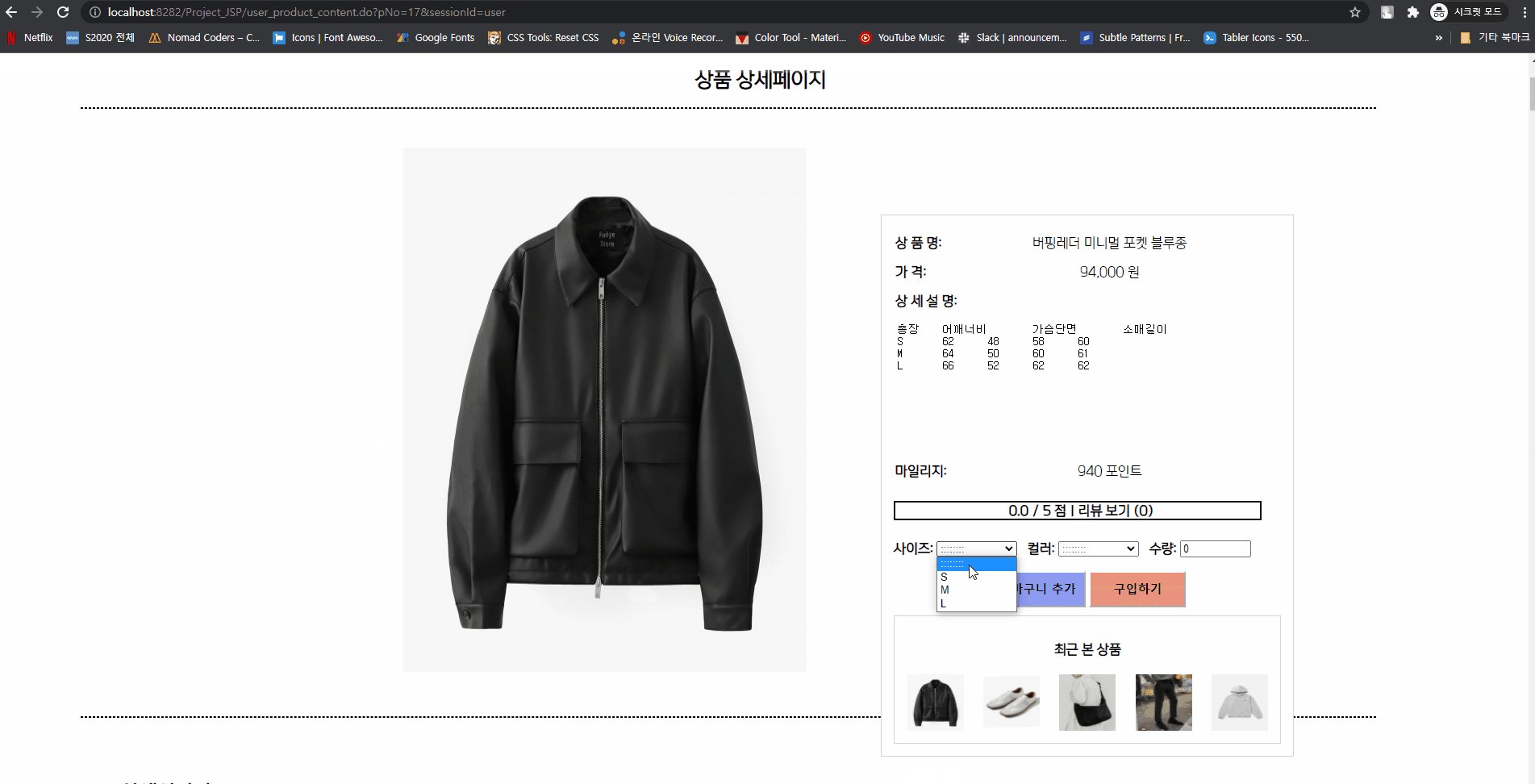
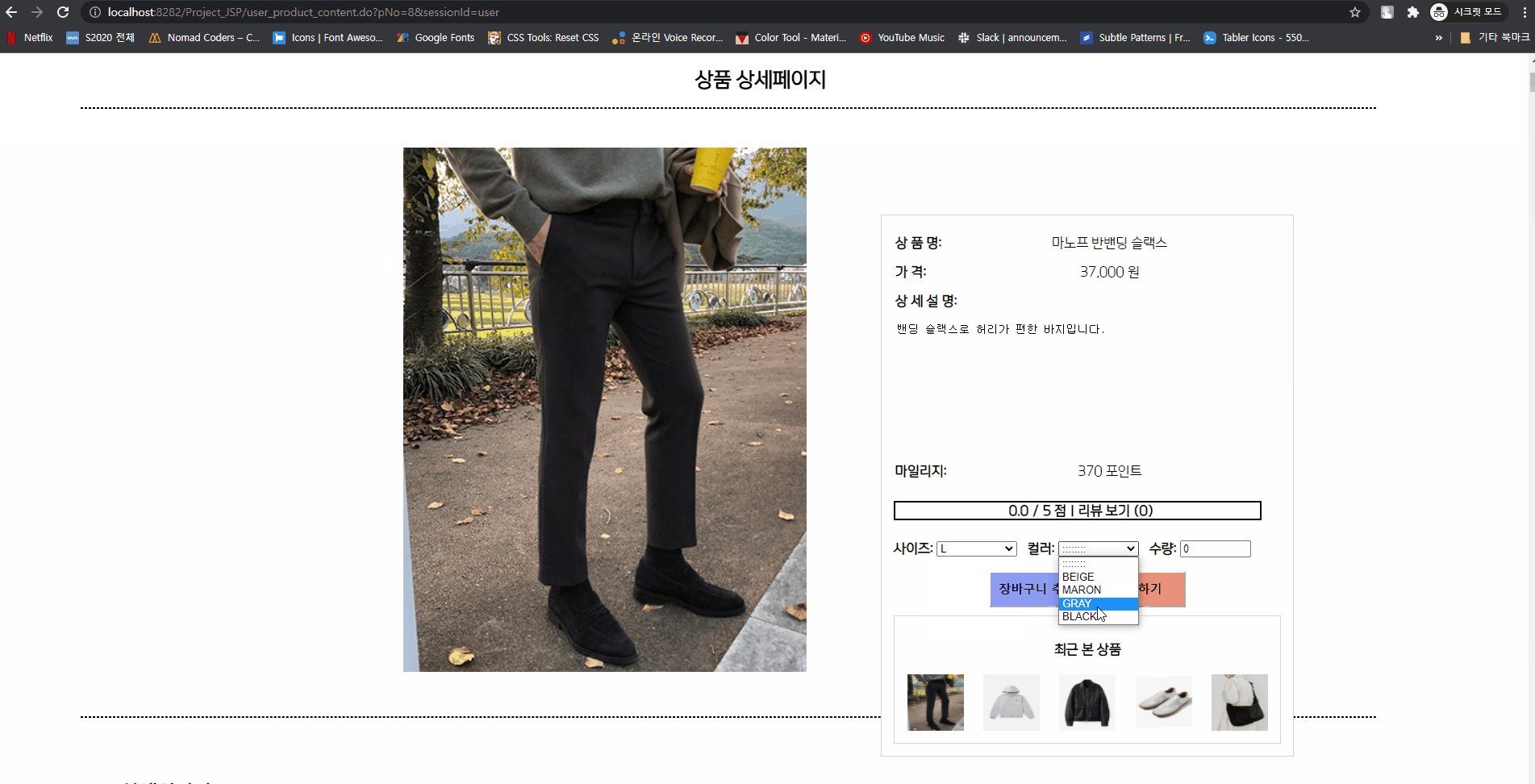
2. 상품상세보기 및 장바구니 추가

상품클릭시 최근 본 5개를 최근 본 상품에 진열.
상품 주문과 관련된 박스는 최상단 레이어 고정.
stringtokenizer를 사용하여 사이즈, 컬러를 잘라서 옵션으로 출력.
바로주문 가능, 장바구니 추가시 장바구니로 이동.
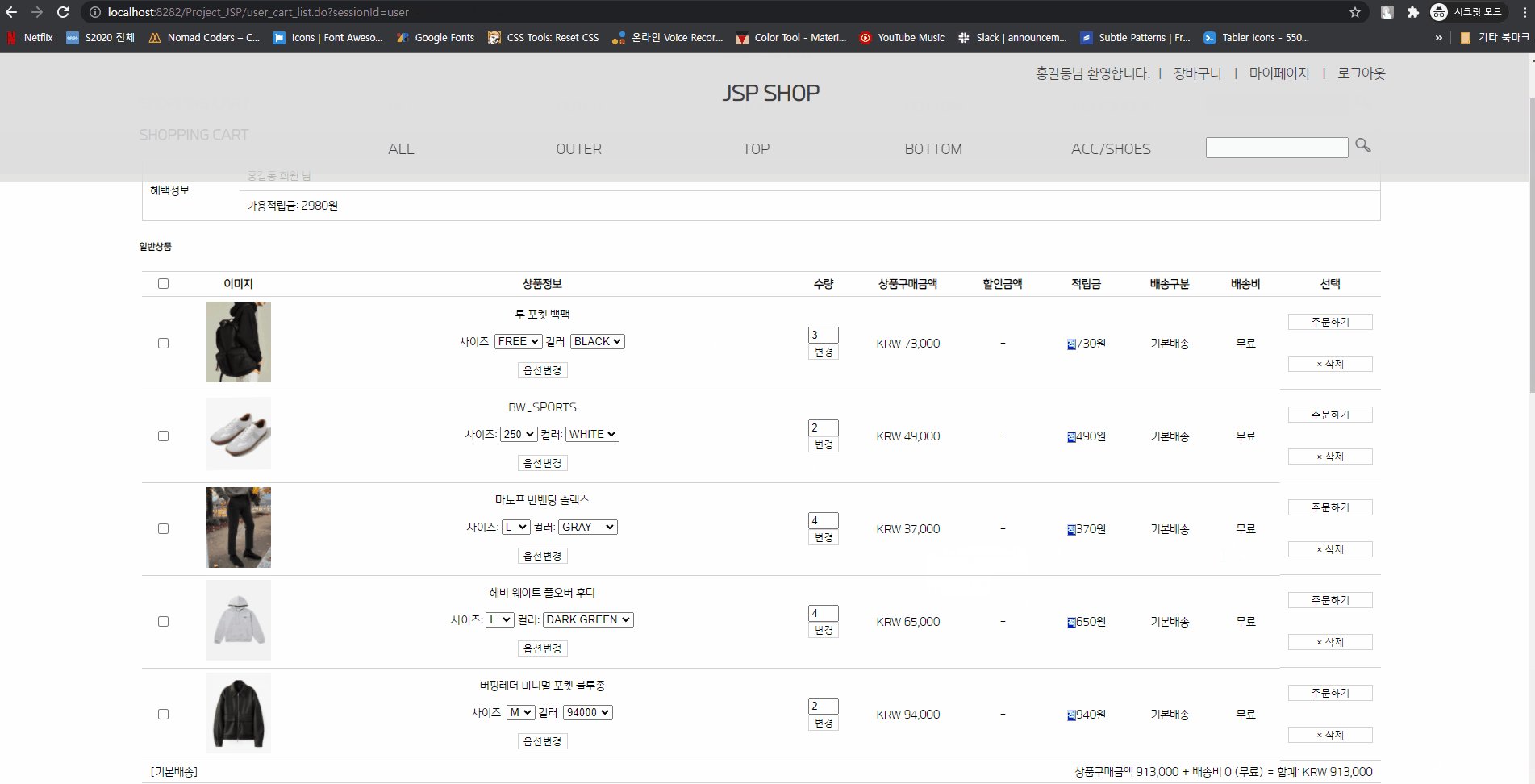
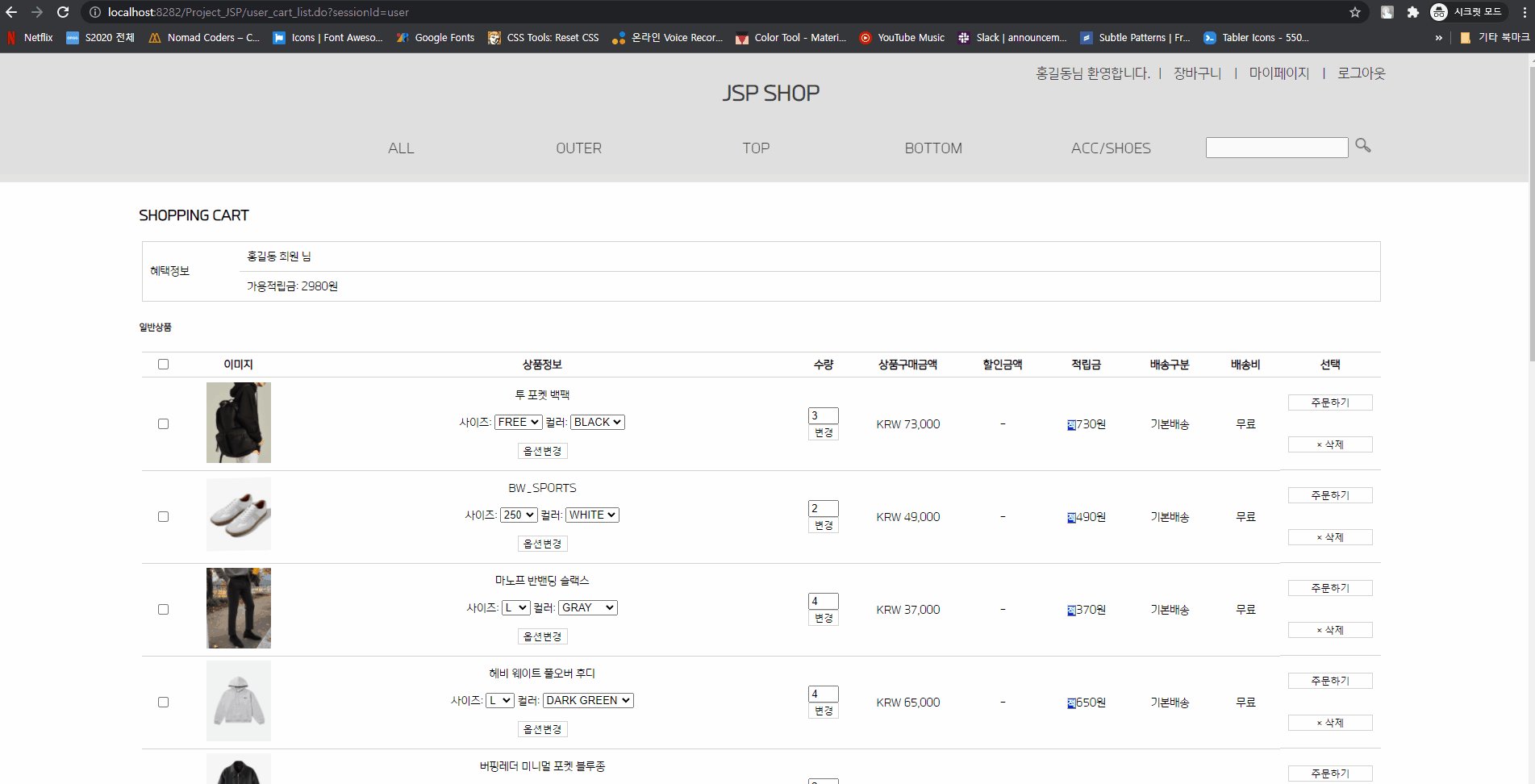
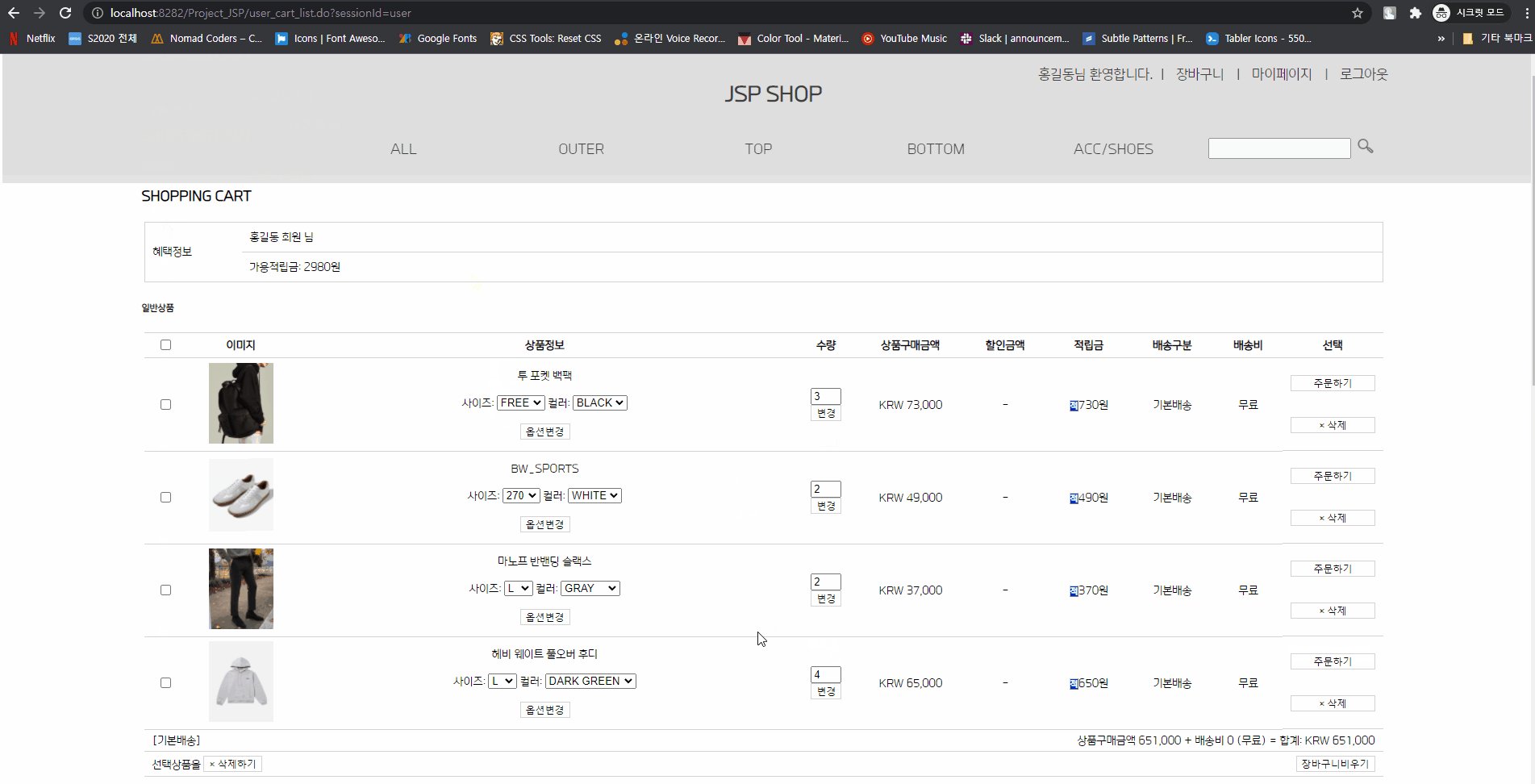
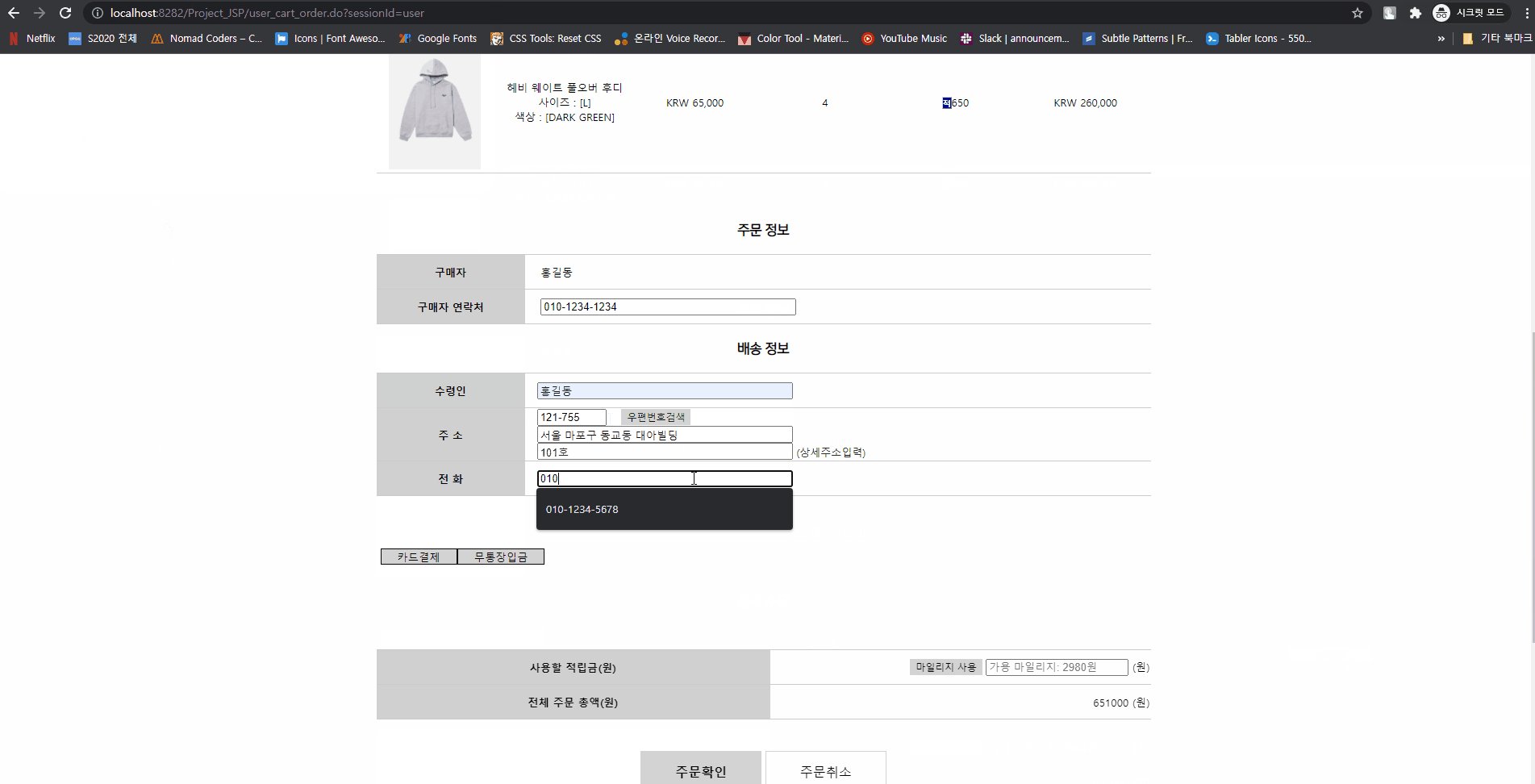
3. 장바구니의 각종 기능과 결제창 기능

회원정보를 불러와서 가용적립금 표시.
JQuery와 JS를 이용하여 장바구니의 모든 버튼 기능 구현.
개별 선택/삭제/주문 가능, 전체 선택/삭제/주문 가능
개별 사이즈, 컬러, 수량 옵션 변경 가능.
결제창에서 우편번호 검색 후 입력 가능.
카드/무통장입금 선택 결제 가능.
가용마일리지 확인 후 마일리지 선택 사용 가능.
4. QNA 게시판

QNA게시판에 접근하여 qna 카테고리 선택, 게시글 작성 가능.
게시물 검색 가능.
5. 주문 상태 확인.

날짜 기간을 선택하여 주문 상태 조회 가능.
배송 준비 중인 경우에만 주문 취소 버튼 활성화.
배송 완료인 경우에만 리뷰쓰기 버튼 활성화.
6. 관리자 페이지

관리자 계정으로 로그인할 시 관리자 페이지로 이동가능.
회원 관리, 제품 관리, 게시판 관리, 주문 관리 가능.
게시판 관리 부분 전체와 주문 관리 담당.
첫 번째 프로젝트여서 조금 오래됐지만 다시 봐도 고민했던 부분들이 생생히 기억나고 좋은 조원들과 함께 고민하며 문제를 해결하며 즐거운 마음으로 진행한 프로젝트였습니다. 이 프로젝트 덕분에 수업 때 별로 다루지 않았던 JS, JQuery를 많이 연구하며 프론트 디자인을 하는 실력도 많이 향상되었습니다. 이 당시에는 java와 jsp만 사용해서 백엔드 부분이 프로젝트 폴더만 봐도 지저분하고 mapping.properties를 통해서 주소를 관리해서 지금보면 많이 별로인 구조이긴 하지만 덕분에 많은 시도를 할 수 있어서 실력 증진에 큰 도움이 됐다고 생각합니다.
