기존 user.js
let index = {
init: function() {
$("#btn-save").on("click", ()=>{
this.save();
});
$("#btn-update").on("click", ()=>{
this.update();
});
},
save: function() {
let data = {
username: $("#username").val(),
password: $("#password").val(),
email: $("#email").val()
}; //javascript 오브젝트임.
//ajax 호출시 default가 비동기 호출
//ajax 통신을 이용하여 위의 data를 json으로 변경하여 insert 요청할 것임.
//ajax가 통신에 성공해서 서버가 json형태로 응답을 해주면 자동으로 자바 오브젝트로 변환해줌. (dataType을 지정하지 않아도.)
$.ajax({
//회원가입 수행 요청
type: "POST",
url: "/auth/joinProc",
data: JSON.stringify(data), //js object를 JSON형태로 변경. http body 데이터.
contentType: "application/json; charset=utf-8" //body 데이터의 타입 지정 (MIME)
//dataType: "json" //서버에서 응답이 올 때 문자열로 오는데 문자열 형태가 'json'이라면 => js object로 파싱 해줌.
}).done(function(resp){
alert("회원가입이 완료되었습니다.");
location.href="/";
}).fail(function(error){
alert(JSON.stringify(error));
}); //ajax 통신을 이용하여 3개의 데이터를 JSON으로 변경하여 insert 요청.
},
update: function() {
let data = {
id: $("#id").val(),
username: $("#username").val(),
password: $("#password").val(),
email: $("#email").val()
};
$.ajax({
type: "PUT",
url: "/user/update",
data: JSON.stringify(data), //js object를 JSON형태로 변경. http body 데이터.
contentType: "application/json; charset=utf-8", //body 데이터의 타입 지정 (MIME)
dataType: "json" //서버에서 응답이 올 때 문자열로 오는데 문자열 형태가 'json'이라면 => js object로 파싱 해줌.
}).done(function(resp){
alert("회원정보수정이 완료되었습니다.");
location.href="/";
}).fail(function(error){
alert(JSON.stringify(error));
});
}
/* login: function() {
let data = {
username: $("#username").val(),
password: $("#password").val(),
}; //javascript 오브젝트임.
$.ajax({
//회원가입 수행 요청
type: "POST",
url: "/api/user/login",
data: JSON.stringify(data), //js object를 JSON형태로 변경. http body 데이터.
contentType: "application/json; charset=utf-8", //body 데이터의 타입 지정 (MIME)
dataType: "json" //서버에서 응답이 올 때 문자열로 오는데 문자열 형태가 'json'이라면 => js object로 파싱 해줌.
}).done(function(resp){
alert("로그인이 완료되었습니다.");
location.href="/";
}).fail(function(error){
alert(JSON.stringify(error));
}); //ajax 통신을 이용하여 3개의 데이터를 JSON으로 변경하여 insert 요청.
}
*/
}
index.init();
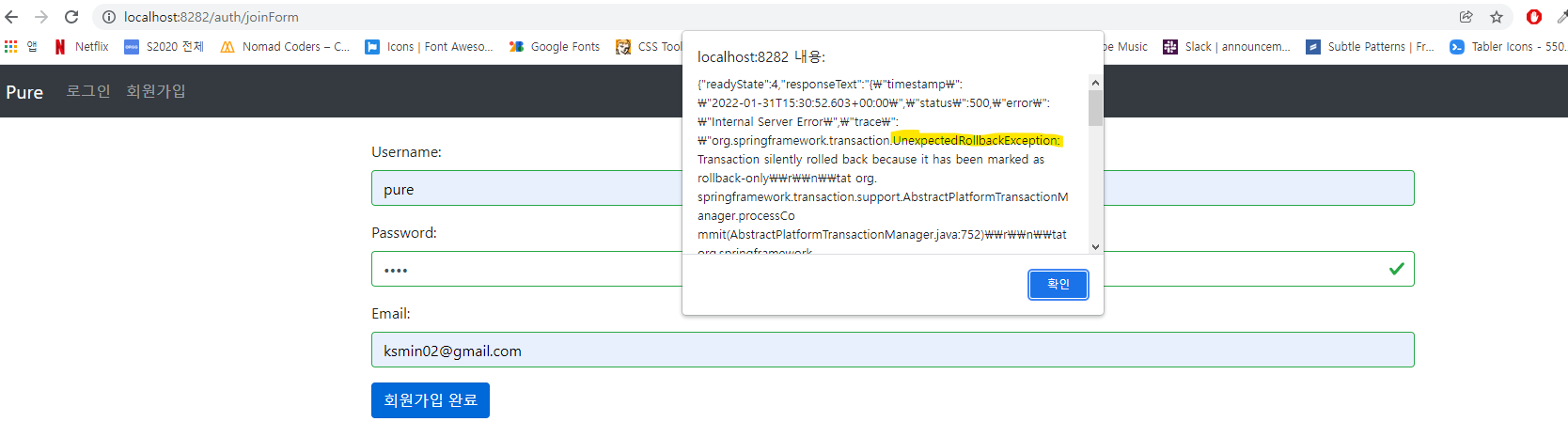
이미 존재하는 아이디로 가입하려고 하는 등의 오류를 유발할 경우 internal server error가 뜸.
.done으로 가지 않고 .fail로 가서 error가 alert로 출력되고 있음.

UserService의 회원가입 메서드에서 기존 회원인 경우를 걸러줘야 겠음.
User.js 수정
save: function() {
let data = {
username: $("#username").val(),
password: $("#password").val(),
email: $("#email").val()
}; //javascript 오브젝트임.
//ajax 호출시 default가 비동기 호출
//ajax 통신을 이용하여 위의 data를 json으로 변경하여 insert 요청할 것임.
//ajax가 통신에 성공해서 서버가 json형태로 응답을 해주면 자동으로 자바 오브젝트로 변환해줌. (dataType을 지정하지 않아도.)
$.ajax({
//회원가입 수행 요청
type: "POST",
url: "/auth/joinProc",
data: JSON.stringify(data), //js object를 JSON형태로 변경. http body 데이터.
contentType: "application/json; charset=utf-8" //body 데이터의 타입 지정 (MIME)
//dataType: "json" //서버에서 응답이 올 때 문자열로 오는데 문자열 형태가 'json'이라면 => js object로 파싱 해줌.
}).done(function(resp){
if(resp.status == 200) {
alert("회원가입 성공!!.");
location.href="/";
}else {
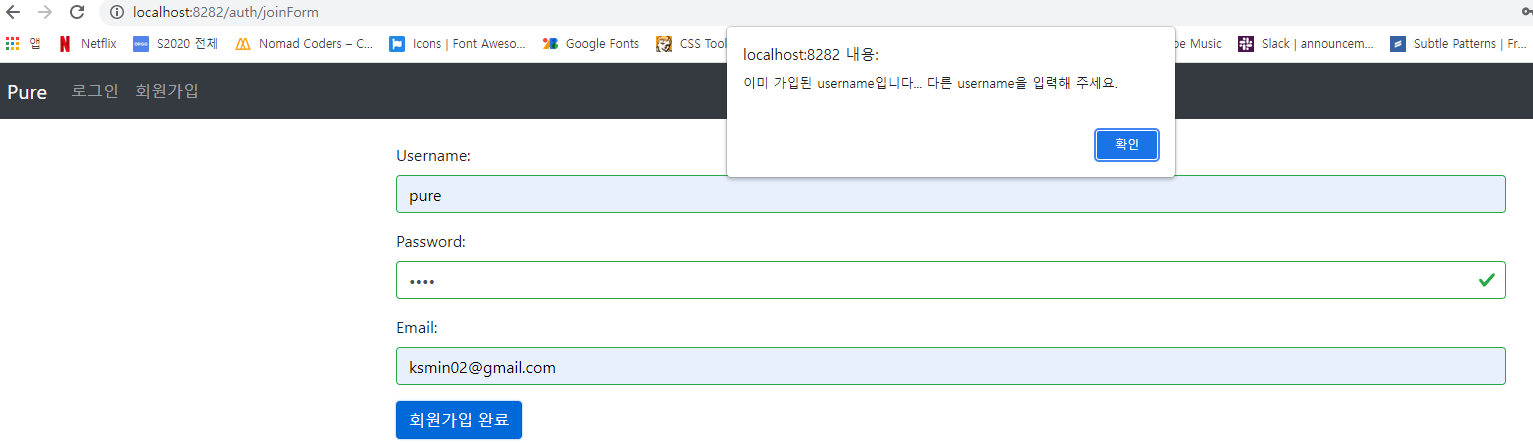
alert("이미 가입된 username입니다... 다른 username을 입력해 주세요.");
}
}).fail(function(error){
alert(JSON.stringify(error));
}); //ajax 통신을 이용하여 3개의 데이터를 JSON으로 변경하여 insert 요청.
},
UserService 수정
@Transactional //내부 기능이 모두 정상작동 하면 commit, 하나라도 실패하면 rollback
public int 회원가입(User user) {
try {
userRepository.findByUsername(user.getUsername()).get(); //가입한 적이 없어서 username이 매칭되지 않으면 exception 발생
return -1;
} catch (Exception e) { //exception이 발생하면 정상적으로 회원가입 처리.
String rawPassword = user.getPassword();
String encPassword = encoder.encode(rawPassword);
user.setPassword(encPassword);
user.setRole(RoleType.USER);
userRepository.save(user);
return 1;
}
}
UserApiController 수정
@PostMapping("/auth/joinProc")
public ResponseDto<Integer> save(@RequestBody User user) {
System.out.println("UserApiController: save 호출됨");
int result = userService.회원가입(user);
if(result == -1) {
return new ResponseDto<Integer>(HttpStatus.INTERNAL_SERVER_ERROR.value(), result);
}else {
return new ResponseDto<Integer>(HttpStatus.OK.value(), result); //(status, data)
}
}
해결~
'취업 준비 > Spring boot' 카테고리의 다른 글
| 43. 댓글 삭제하기 (0) | 2022.02.02 |
|---|---|
| 42. 게시글 삭제가 안되는 문제 해결 (0) | 2022.02.02 |
| 40. 댓글 쓰기 (0) | 2022.01.31 |
| 39. 댓글 DB에서 가져와서 출력 + 무한참조 방지 (0) | 2022.01.31 |
| 38. 댓글 화면 디자인 (0) | 2022.01.31 |
